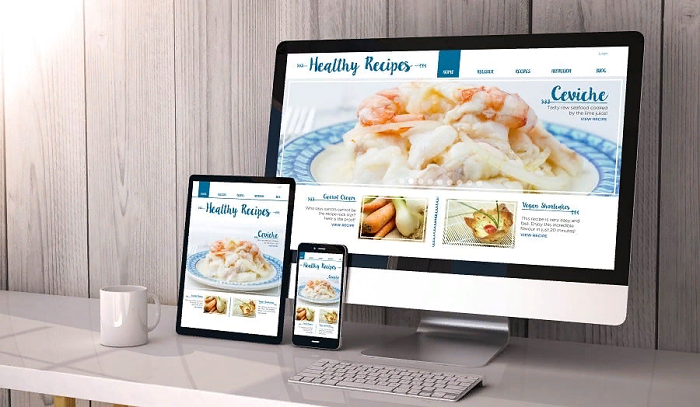
Одно из основных требований, которое предъявляется к большинству современных сайтов – их адаптивность.
Под ней стоит понимать корректное отображение интерфейса на любом носителей: от экрана ноутбука до смартфона.
Чтобы добиться данного эффекта, необходимо разработать адаптивный дизайн. Под ним в целом стоит понимать технологию адаптивной верстки, которая предполагает подстройку расположения блоков сайта под конкретные параметры монитора. В статье мы рассмотрим только базовые понятия, касающиеся адаптивного дизайна и цифровой верстки. Если же вы хотите углубиться в тему, вы можете почитать больше про дизайн на https://www.metawebart.com/page/adaptive_design-ru, перейдя по указанной ссылке. Представленные там тематические материалы помогут вам сформировать более целостное представление о правилах разработки макетов для сайтов.
Суть и важность адаптивного дизайна
Под адаптивностью как понятием нужно понимать способность конкретного сайта отображаться максимально удобно и корректно для пользователя, исходя из технических параметров устройства. Ключевым параметром в данном случае выступает размер экрана, с которого пользователь заходит на сайт.
Адаптивный дизайн считается лучшим решением для большинства мониторов классических компьютеров, но он также делает мобильные версии сайтов более удобными. Это крайне важно для интернет-магазинов, поскольку, если опираться на статистику, более 70% всех покупок на онлайн площадках осуществляется именно через телефоны.
Адаптивная верстка сайта предполагает особую технологию создания сайта, которая предполагает, что его интерфейс будет автоматически подстраиваться под размер экрана носителя. Ее цель – сделать сайт удобным для конечного пользователя или целевого потребителя. Данный формат верстки гарантирует, что сайт будет достаточно быстро загружаться на любом типе устройства.
Специфика юзабилити
Удобный интерфейс и возможность быстрого серфинга по сайту делает его потенциально интересным для пользователя. Формат юзабилити косвенно учитывают и поисковые системы, принимая решение о целесообразности подъема сайта в выдаче.
Поэтому на комфорт пользователя нужно ориентироваться на каждом этапе работы с сайтом: от разработки дизайна до его непосредственной верстки. Адаптированный дизайн повышает шансы на то, что пользователь совершит конверсионное действие на сайте – закажет услугу или купит товар.